 شرح تصميم مجلة او موقع بالفوتوشوب
شرح تصميم مجلة او موقع بالفوتوشوب
السبت 26 أبريل 2014, 2:47 pm
كيفية عمل موقع كالمجله
افتح الفتوشوب ثم اضغط على file ثم new ثم ضع المقاسات المطلوبه 770 في 600 واضغط على ok .

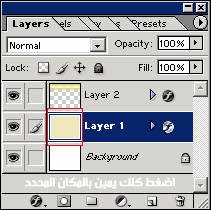
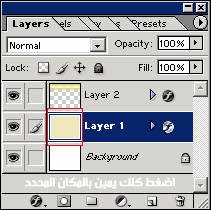
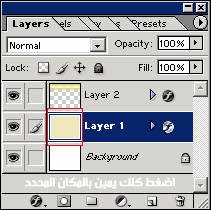
اضف طبقه جديده .

اختار الاداة الموضحه بالصوره Rounded Rectangle tool ثم قم بعمل اطار بالعمل مع ترك فراغات يمين ويسار وفوت وتحت
الطبقه الأولى


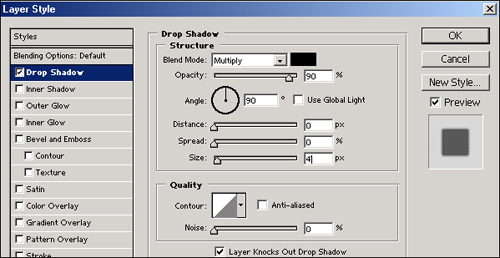
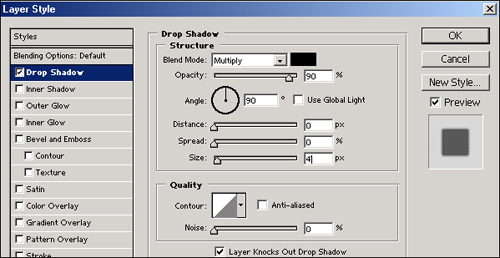
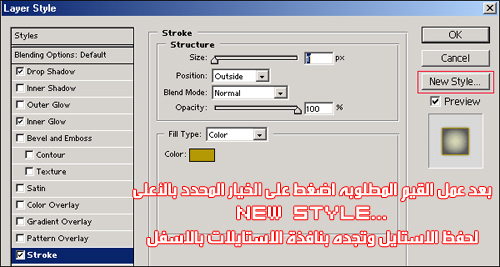
ثم اضغط كلك يمين على اسم الطبقه واختار Blending Opitions وسيظهر لك نافذة التأثيرات اعمل القيم كما هو موضح لك بالصور
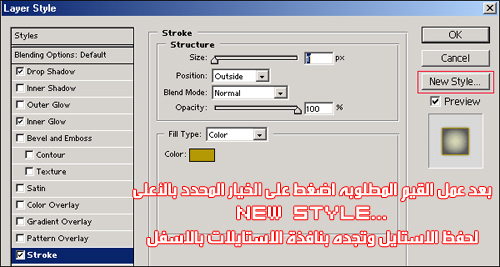
التاليه >>> وأهم شي لاتنسى انك تحفظ الاستايل بعدما تنتهي من وضع القيم والحفظ يكون بالضغط على New style ومن ثم ستجده
بنافذة الاستايلات بالاسفل .



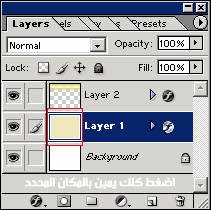
ثم اضف طبقه جديده بالضغط على الزر المحدد بالصوره التاليه .

ثم اختر اداة التحديد وقم بتحديده العمل من اعلى كما هو مبين لك بالصوره

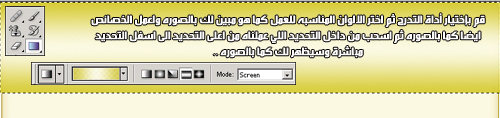
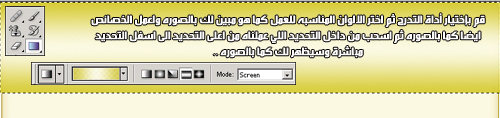
ثم اختر اداة التدرج وقم باختيار الالوان المناسبه للتصميم واسحب من اعلى الى اسفل التحديد ليظهر لك النتيجه كما بالصوره .

الحين طال عمرك تذكر يوم قلنا احفظ الاستايل اللي راح يصير بنافذة الاستايلات بالاسفل !! الحين وصل دوره بالشغل راح يكون شكله
بالنافذه كما بالصوره .

اضغط على الاستايل وراح تشوف ان التحديد والتدرج اللي عملناه صار شكله غير

ثم اضغط على صورة الطبقه الثانيه كلك يمين واختار select layer transparency راح يتم تحديد الطبقه الثانيه بأكملها ...

ثم اذهب الى قائمة select بالاعلى واختر منها inverse راح ينقلب التحديد معانا ثم اذهب الى نافذة الطبقات واضغط على الطبقه
الثالثه ((طبقة التحديد اللي عملناه بالاعلى)) ثم اذهب الى قائمة Edit واختر منها Cut راح تلاحظ ان الشكل اصبح اكثر اناقه من
السابق شاهد الصوره .

والحين طال عمره أضف طبقه جديده كما بالصوره

ثم انزل اسفل التصميم واعمل تحديد بأداة التحديد كما بالصوره واختر الالوان اللي استخدمتها بالطبقه السابقه العلويه وقم بالسحب من
اعلى الى اسفل .

وسيصبح هكذا

الحين طال عمرك روح لنافذة الاستايلات واضغط على الاستايل اللي حفظناه

سيصبح بهذا الشكل

والحين روح للطبقه الثانيه بنافذة الطبقات واضغط كلك يمين واختار select layer transparency راح يتم تحديد الطبقه الثانيه
بأكملها ...

ثم اذهب الى قائمة select بالاعلى واختر منها inverse راح ينقلب التحديد معانا ثم اذهب الى نافذة الطبقات واضغط على الطبقه
الرابعه ((طبقة التحديد اللي عملناه بالأسفل)) ثم اذهب الى قائمة Edit واختر منها Cut راح تلاحظ ان الشكل اصبح اكثر اناقه من
السابق شاهد الصوره .

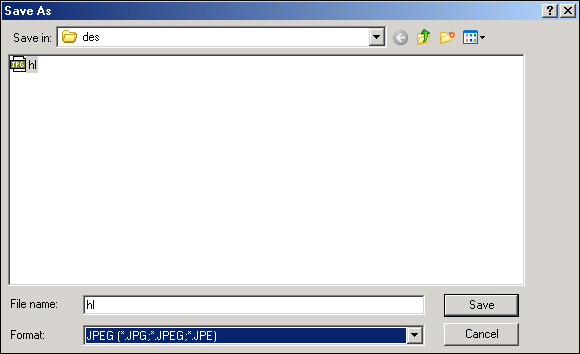
والحين انتهينا من تصميم الشكل الاساسي للعمل ان شاء الله ... نروح على طووول ونضغط على قائمة file ثم save as وتظهر لك
نافذة الحفظ اولا اختر امتداد الحفظ للصوره كما مبين لك بالرقم ((1)) ثم قم بتسميته الى اي اسم تريد كما بالرقم ((2)) ثم اضغط على
الزر save كما بالرقم ((3)) .

ثم ستشاهد ام تم حفظ التصميم كصوره بالمكان الذي حفظتها به >> انظر شكل التصميم ..

إنتهينا من الجزء الأول وسيتبع ان شاء الله الجزء الثاني ...
http://www.nwahy.com/showlessons-116.html
افتح الفتوشوب ثم اضغط على file ثم new ثم ضع المقاسات المطلوبه 770 في 600 واضغط على ok .

اضف طبقه جديده .

اختار الاداة الموضحه بالصوره Rounded Rectangle tool ثم قم بعمل اطار بالعمل مع ترك فراغات يمين ويسار وفوت وتحت
الطبقه الأولى


ثم اضغط كلك يمين على اسم الطبقه واختار Blending Opitions وسيظهر لك نافذة التأثيرات اعمل القيم كما هو موضح لك بالصور
التاليه >>> وأهم شي لاتنسى انك تحفظ الاستايل بعدما تنتهي من وضع القيم والحفظ يكون بالضغط على New style ومن ثم ستجده
بنافذة الاستايلات بالاسفل .



ثم اضف طبقه جديده بالضغط على الزر المحدد بالصوره التاليه .

ثم اختر اداة التحديد وقم بتحديده العمل من اعلى كما هو مبين لك بالصوره

ثم اختر اداة التدرج وقم باختيار الالوان المناسبه للتصميم واسحب من اعلى الى اسفل التحديد ليظهر لك النتيجه كما بالصوره .

الحين طال عمرك تذكر يوم قلنا احفظ الاستايل اللي راح يصير بنافذة الاستايلات بالاسفل !! الحين وصل دوره بالشغل راح يكون شكله
بالنافذه كما بالصوره .

اضغط على الاستايل وراح تشوف ان التحديد والتدرج اللي عملناه صار شكله غير

ثم اضغط على صورة الطبقه الثانيه كلك يمين واختار select layer transparency راح يتم تحديد الطبقه الثانيه بأكملها ...

ثم اذهب الى قائمة select بالاعلى واختر منها inverse راح ينقلب التحديد معانا ثم اذهب الى نافذة الطبقات واضغط على الطبقه
الثالثه ((طبقة التحديد اللي عملناه بالاعلى)) ثم اذهب الى قائمة Edit واختر منها Cut راح تلاحظ ان الشكل اصبح اكثر اناقه من
السابق شاهد الصوره .

والحين طال عمره أضف طبقه جديده كما بالصوره

ثم انزل اسفل التصميم واعمل تحديد بأداة التحديد كما بالصوره واختر الالوان اللي استخدمتها بالطبقه السابقه العلويه وقم بالسحب من
اعلى الى اسفل .

وسيصبح هكذا

الحين طال عمرك روح لنافذة الاستايلات واضغط على الاستايل اللي حفظناه

سيصبح بهذا الشكل

والحين روح للطبقه الثانيه بنافذة الطبقات واضغط كلك يمين واختار select layer transparency راح يتم تحديد الطبقه الثانيه
بأكملها ...

ثم اذهب الى قائمة select بالاعلى واختر منها inverse راح ينقلب التحديد معانا ثم اذهب الى نافذة الطبقات واضغط على الطبقه
الرابعه ((طبقة التحديد اللي عملناه بالأسفل)) ثم اذهب الى قائمة Edit واختر منها Cut راح تلاحظ ان الشكل اصبح اكثر اناقه من
السابق شاهد الصوره .

والحين انتهينا من تصميم الشكل الاساسي للعمل ان شاء الله ... نروح على طووول ونضغط على قائمة file ثم save as وتظهر لك
نافذة الحفظ اولا اختر امتداد الحفظ للصوره كما مبين لك بالرقم ((1)) ثم قم بتسميته الى اي اسم تريد كما بالرقم ((2)) ثم اضغط على
الزر save كما بالرقم ((3)) .

ثم ستشاهد ام تم حفظ التصميم كصوره بالمكان الذي حفظتها به >> انظر شكل التصميم ..

إنتهينا من الجزء الأول وسيتبع ان شاء الله الجزء الثاني ...
http://www.nwahy.com/showlessons-116.html
 رد: شرح تصميم مجلة او موقع بالفوتوشوب
رد: شرح تصميم مجلة او موقع بالفوتوشوب
السبت 26 أبريل 2014, 2:49 pm
الجزء الثاني من تصميم موقع كالمجله
الآن اذهب الى قائمة file واضغط على open واختار الصوره اللي حفظتها ... راح فتح التصميم كاملا بشاشة الكمبيوتر لديك !!
الحين من صندوق الادوات اختر اداة التحديد المربع وقم بتحديد البنر العلوي كامل كما بالصوره

ثم نذهب الى قائمة Edit ونختار Cut
ثم اذهل لقائمة file واختر New واضغط ok !!
راح تلاحظ بأن النافذه التي ظهرت لك بها مقاسات خاصه وهي مقاسات التحديد اللي قمنا بقصه لأن الفوتوشوب سيقوم بإعطائنا
نفس مقاسات التحديد اذا قمنا بنسخه او قصّه لذلك لاعليك الا ان تضغط ok .

الآن اذهب الى قائمة Edit واختر Paste وراح تشوف ان التحديد اللي حددناه وقصّيناه اصبح جاهز عندنا بدون زياده ولا نقصان
وبدون اي مشاكل .... وهو الآن بمثابة الشكل العلوي للتصميم .... ونقوم بحفظه بإسم header ونختار الامتداد jpg .

والآن نرجع لتصميمنا الاساسي ونقوم بتحديد التصميم من الأسفل ثم نذهب الى قائمة Edit ونختار Cut ثم اذهل لقائمة file واختر
New واضغط ok كما فعلنا سابقا .... ثم نذهب الى قائمة Edit ونختار Paste يعني نلصق اللي قصّيناه من التصميم ... ويصبح كما
بالصوره التاليه

ثم نقوم بحفظه بإسم footer ونختار الامتداد jpg .
وايضا نرجع لتصميمنا الاساسي ونقوم بتحديد صغير بحيث يكون بعرض التصميم كاملا وبإرتفاع صغير كهذا التحديد

ثم نذهب الى قائمة Edit ونختار Cut ثم اذهل لقائمة file واختر New واضغط ok ثم نذهب الى قائمة Edit ونختار Paste وينتج
معانا مثل هذا

ونقوم بحفظه بإسم bottom ونختار الامتداد jpg .
ستلاحظ الآن أن اصبح لدينا 3 صور للتصميم هي :
الشكل العلوي

شكل المنتصف

الشكل السفلي

[color:9a4f=FA0309]والحين بدينا بالجد !!!
يعني التركيز مطلب رئيسي يجب فهم التطبيقات التاليه لأنها مهمه جدا واي لخبطه راح تتلخبط أمور كثيره وتتعقد بعدها وماراح نوصل
الى نتيجه مرضيه .
عملية تقصيص التصميم
عملية التقصيص هي الاساس في عملية تصميم المواقع بحيث تجعل تصميمك أكثر جمالا وتناسقا وبدون زيادات لا تعجبك ولا تعجب
المتصفح لــذلك لابد من التركيز في هذه النقطه بشكل قوي .
الحين روح لقائمة window ثم اختر منها info ((نافذة مقاسات التصميم)) من خلالها تستطيع تقطيع التصميم بدقه فائقه وبأحجام
متساويه وللعلم النافذه هذي هي اللي نعتمد عليها بجميع تصاميمنا بأخذ المقاسات بدقه متناهيه ... انظر الصوره

الرقم 1 هو عرض التحديد .
الرقم 2 هو ارتفاع التحديد .
اذا مافهمت شنو نقصد راح تفهم معانا حاليا .......
اضغط على قائمة File ثم open ثم افتح الصوره اللي حفظناها بإسم header تبع الشكل العلوي ... ثم اختر اداة التحديد

ثم قم بتحديد الشكل العلوي من اليسار واسحبه الى اليمين قليلا كما بالصوره

ولاحظ أن لابد من حفظ المقاسات التي بالنافذه لطول وعرض التحديد او اكتب المقاسات بالقلم على ورقه جانبيه حتى لا تنسى .
ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

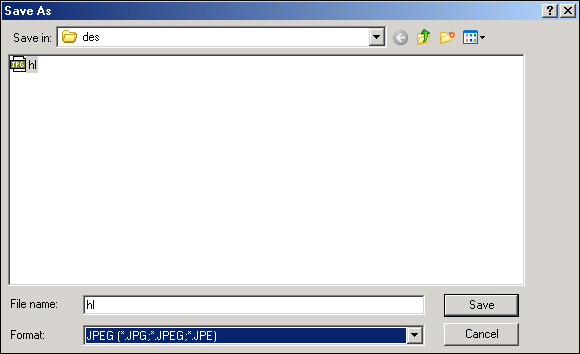
والآن احفظ الصوره بالضغط على file ثم save as واعطه اسم hl وقائمة format اختر منها الامتداد الموضح بالصوره

ثم قم بتحديد الجزء الأيمن من الشكل واعطه نفس مقاسات الجزء الأيسر اللي قلنا لك احفظها بورقه جانبيه كما هذه الصوره

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم hr .
والآن قم بتحديد جزء عريض نوعا ما من الشكل حتى يصبح بمثابة بنر للتصميم ونكتب عليه اسم موقعنا مثلا او اي شيء نريد تابع كما
بالصوره

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم hb .
والآن بقي لدينا شيء أخير بالنسبه للشكل العلوي وهو تحديد جزء صغير حتى نضعه كخلفيه للشكل العلويه وهذا ينفعنا بأن اذا حدث
تمدد للتصميم لا يتشوه نهائيا ... تابع التحديد بالصوره

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم hback .
والآن انتهينا من تقطيع الشكل العلوي للتصميم واصبح لدينا 4 صور خاصه بالشكل العلوي وهي كالتالي :




والآن بعدما انتهينا من الشكل العلوي راح نأخذ الشكل السفلي ونقطعه كما فعلنا بالشكل العلوي تماما !!!
اضغط على قائمة File ثم open ثم افتح الصوره اللي حفظناها بإسم footer تبع الشكل السفلي ... ثم اختر اداة التحديد

وحدد الجزء الأيسر ولابد أن يكون عرض التحديد بنفس العرض اللي عملناه للشكل السابق واللي حفظناه بورقه خارجيه ... تابع
الصوره

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم fl .
ثم حدد الجزء الأيمن من الشكل واعطه العرض كما بالشكل التالي :

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم fr .
والآن طال عمرك حدد جزء من الصوره ليصبح بمثابة بنر سفلي للتصميم يفيدنا في أن نكتب كلمة حفظ الحقوق او اسم المصمم او غير
ذلك حسب رغبتك ... تابع التحديد

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم fb .
والآن نقوم بتحديد جزء عرضه صغير حتى نقوم بجعله خلفيه للفوتر سيفيدنا بالتمدد وحتى يمنع التشوه ... تابع التحديد :

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم fback .
والحين انتهينا من تقطيع الشكل السفلي ولله الحمد ونتج لدينا ايضا 4 صور كما بالشكل العلوي وهي كالتالي :




والحين شنو بقى لنا ما قطّــعناه ؟
بقى طال عمرك شكل المنتصف وهو أسهل مرحله من التقطيع !!!
اضغط على قائمة File ثم open ثم افتح الصوره اللي حفظناها بإسم bottom تبع الشكل السفلي ... ثم اختر اداة التحديد

قم بتحديد الجزء الأيسر كما تعودنا سابقا >>> لاحظ لابد وأن يكون العرض بنفس المقاس اللي حفظناه <<< تذكــر شنو قلنا .

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم left .
والآن قم بتحديد الشكل من الجزء الأيمن وايضا بنفس العرض كما بالصوره :

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم right .
والآن انتهينا من تقطيع شكل المنتصف >> أرأيت ما أسهله << ونتج لدينا صورتان فقط !! وهما كالتالي :


وأبشرك الحين انتهينا من التقطيع ودووووووخة الراس ولله الحمد ... وبقى عندنا شلون نركب الصور اللي قطعناها بحيث يصبح
التصميم كشكل المجله .
لااااااااااااا تستعجل على رزقك كل شي بوقته حلوووو وجااااااي بالطريق كل شي ان شاء الله ... تابع معنا
الآن اذهب الى قائمة file واضغط على open واختار الصوره اللي حفظتها ... راح فتح التصميم كاملا بشاشة الكمبيوتر لديك !!
الحين من صندوق الادوات اختر اداة التحديد المربع وقم بتحديد البنر العلوي كامل كما بالصوره

ثم نذهب الى قائمة Edit ونختار Cut
ثم اذهل لقائمة file واختر New واضغط ok !!
راح تلاحظ بأن النافذه التي ظهرت لك بها مقاسات خاصه وهي مقاسات التحديد اللي قمنا بقصه لأن الفوتوشوب سيقوم بإعطائنا
نفس مقاسات التحديد اذا قمنا بنسخه او قصّه لذلك لاعليك الا ان تضغط ok .

الآن اذهب الى قائمة Edit واختر Paste وراح تشوف ان التحديد اللي حددناه وقصّيناه اصبح جاهز عندنا بدون زياده ولا نقصان
وبدون اي مشاكل .... وهو الآن بمثابة الشكل العلوي للتصميم .... ونقوم بحفظه بإسم header ونختار الامتداد jpg .

والآن نرجع لتصميمنا الاساسي ونقوم بتحديد التصميم من الأسفل ثم نذهب الى قائمة Edit ونختار Cut ثم اذهل لقائمة file واختر
New واضغط ok كما فعلنا سابقا .... ثم نذهب الى قائمة Edit ونختار Paste يعني نلصق اللي قصّيناه من التصميم ... ويصبح كما
بالصوره التاليه

ثم نقوم بحفظه بإسم footer ونختار الامتداد jpg .
وايضا نرجع لتصميمنا الاساسي ونقوم بتحديد صغير بحيث يكون بعرض التصميم كاملا وبإرتفاع صغير كهذا التحديد

ثم نذهب الى قائمة Edit ونختار Cut ثم اذهل لقائمة file واختر New واضغط ok ثم نذهب الى قائمة Edit ونختار Paste وينتج
معانا مثل هذا

ونقوم بحفظه بإسم bottom ونختار الامتداد jpg .
ستلاحظ الآن أن اصبح لدينا 3 صور للتصميم هي :
الشكل العلوي

شكل المنتصف

الشكل السفلي

[color:9a4f=FA0309]والحين بدينا بالجد !!!
يعني التركيز مطلب رئيسي يجب فهم التطبيقات التاليه لأنها مهمه جدا واي لخبطه راح تتلخبط أمور كثيره وتتعقد بعدها وماراح نوصل
الى نتيجه مرضيه .
عملية تقصيص التصميم
عملية التقصيص هي الاساس في عملية تصميم المواقع بحيث تجعل تصميمك أكثر جمالا وتناسقا وبدون زيادات لا تعجبك ولا تعجب
المتصفح لــذلك لابد من التركيز في هذه النقطه بشكل قوي .
الحين روح لقائمة window ثم اختر منها info ((نافذة مقاسات التصميم)) من خلالها تستطيع تقطيع التصميم بدقه فائقه وبأحجام
متساويه وللعلم النافذه هذي هي اللي نعتمد عليها بجميع تصاميمنا بأخذ المقاسات بدقه متناهيه ... انظر الصوره

الرقم 1 هو عرض التحديد .
الرقم 2 هو ارتفاع التحديد .
اذا مافهمت شنو نقصد راح تفهم معانا حاليا .......
اضغط على قائمة File ثم open ثم افتح الصوره اللي حفظناها بإسم header تبع الشكل العلوي ... ثم اختر اداة التحديد

ثم قم بتحديد الشكل العلوي من اليسار واسحبه الى اليمين قليلا كما بالصوره

ولاحظ أن لابد من حفظ المقاسات التي بالنافذه لطول وعرض التحديد او اكتب المقاسات بالقلم على ورقه جانبيه حتى لا تنسى .
ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

والآن احفظ الصوره بالضغط على file ثم save as واعطه اسم hl وقائمة format اختر منها الامتداد الموضح بالصوره

ثم قم بتحديد الجزء الأيمن من الشكل واعطه نفس مقاسات الجزء الأيسر اللي قلنا لك احفظها بورقه جانبيه كما هذه الصوره

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم hr .
والآن قم بتحديد جزء عريض نوعا ما من الشكل حتى يصبح بمثابة بنر للتصميم ونكتب عليه اسم موقعنا مثلا او اي شيء نريد تابع كما
بالصوره

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم hb .
والآن بقي لدينا شيء أخير بالنسبه للشكل العلوي وهو تحديد جزء صغير حتى نضعه كخلفيه للشكل العلويه وهذا ينفعنا بأن اذا حدث
تمدد للتصميم لا يتشوه نهائيا ... تابع التحديد بالصوره

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم hback .
والآن انتهينا من تقطيع الشكل العلوي للتصميم واصبح لدينا 4 صور خاصه بالشكل العلوي وهي كالتالي :




والآن بعدما انتهينا من الشكل العلوي راح نأخذ الشكل السفلي ونقطعه كما فعلنا بالشكل العلوي تماما !!!
اضغط على قائمة File ثم open ثم افتح الصوره اللي حفظناها بإسم footer تبع الشكل السفلي ... ثم اختر اداة التحديد

وحدد الجزء الأيسر ولابد أن يكون عرض التحديد بنفس العرض اللي عملناه للشكل السابق واللي حفظناه بورقه خارجيه ... تابع
الصوره

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم fl .
ثم حدد الجزء الأيمن من الشكل واعطه العرض كما بالشكل التالي :

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم fr .
والآن طال عمرك حدد جزء من الصوره ليصبح بمثابة بنر سفلي للتصميم يفيدنا في أن نكتب كلمة حفظ الحقوق او اسم المصمم او غير
ذلك حسب رغبتك ... تابع التحديد

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم fb .
والآن نقوم بتحديد جزء عرضه صغير حتى نقوم بجعله خلفيه للفوتر سيفيدنا بالتمدد وحتى يمنع التشوه ... تابع التحديد :

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم fback .
والحين انتهينا من تقطيع الشكل السفلي ولله الحمد ونتج لدينا ايضا 4 صور كما بالشكل العلوي وهي كالتالي :




والحين شنو بقى لنا ما قطّــعناه ؟
بقى طال عمرك شكل المنتصف وهو أسهل مرحله من التقطيع !!!
اضغط على قائمة File ثم open ثم افتح الصوره اللي حفظناها بإسم bottom تبع الشكل السفلي ... ثم اختر اداة التحديد

قم بتحديد الجزء الأيسر كما تعودنا سابقا >>> لاحظ لابد وأن يكون العرض بنفس المقاس اللي حفظناه <<< تذكــر شنو قلنا .

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم left .
والآن قم بتحديد الشكل من الجزء الأيمن وايضا بنفس العرض كما بالصوره :

ثم اذهب الى قائمة Edit واختر Cut ثم اذهب الى قائمة File واختر New ثم اضغط من النافذه التي ستظهر لك ok ثم اذهب الى قائمة
Edit واختر منها Paste ... وسيظهر لنا هكذا

ثم قم بحفظ الصوره بإسم right .
والآن انتهينا من تقطيع شكل المنتصف >> أرأيت ما أسهله << ونتج لدينا صورتان فقط !! وهما كالتالي :


وأبشرك الحين انتهينا من التقطيع ودووووووخة الراس ولله الحمد ... وبقى عندنا شلون نركب الصور اللي قطعناها بحيث يصبح
التصميم كشكل المجله .
لااااااااااااا تستعجل على رزقك كل شي بوقته حلوووو وجااااااي بالطريق كل شي ان شاء الله ... تابع معنا
 رد: شرح تصميم مجلة او موقع بالفوتوشوب
رد: شرح تصميم مجلة او موقع بالفوتوشوب
السبت 26 أبريل 2014, 2:50 pm
بعد ما انتهينا من التقطيع للتصميم كاملا نذهب الى الفرونت بيج مباشرة ونفتحه .
الحين روح الى برنامج الفرونت بيج وافتحه
Microsoft FrontPage
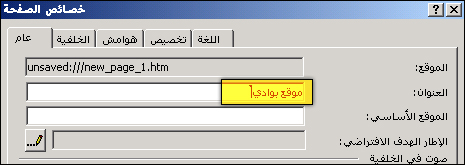
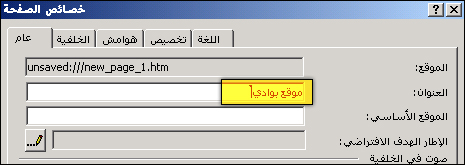
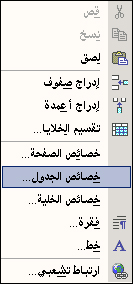
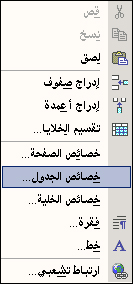
اضغط كلك يمين بمنتصف الصفحه واختر خصائص الصفحه

ثم من التبويب عام اكتب اسم موقعك كما مبين لك بالصوره

ستظهر لك نافذه اختر منها التبويب هوامش واعمل كما مبين لك بالصوره ثم اضغط على موافق

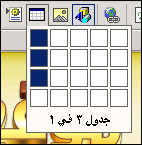
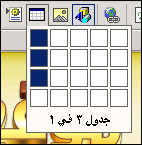
ثم اضفط على صورة اضافة الجداول وتضيف جدول ذو 9 خانات بحيث يكون 3 بالاعلى و 3 بالمنتصف و 3 بالاسفل شاهد الصوره

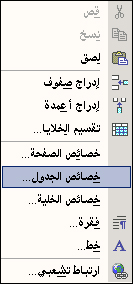
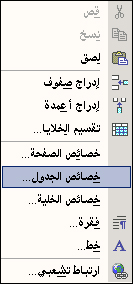
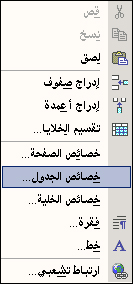
ثم اضغط كلك يمين بمنتصف الجدول واختر خصائص الجدول

ثم اعمل خصائص الجدول كما مبين لك بالصوره التاليه

سوف يصبح الجدول هكذا وبدون حدود

نقوم بسحب العمود الأيمن الى اقصى اليمين وايضا نسحب العمود الأيسر الى اقصى اليسار كما مبين لك بالصوره

وسيصبح شكل الجدول هكذا

ثم نضع الماوس فوق الخانه العلويه اليمنى للجدول ونضعط كلك مره وحده علشان يصير المؤشر بداخل الخليه ثم نختار اداة صوره
بالضغط على الرمز هذا

ثم ستظهر نافذة ادراج الصوره ابحث عن الصور اللي حفظناها واختر الصوره hr واضغط ادراج

ثم اذهب وحط الماوس فوق الخليه العلويه اليسرى للجدول واضغط ضغطه واحده علشان يصير المؤشر بداخلها واختر اداة ادراج الصور

ثم اختر الصور اللي عطيناها اسم hl
والآن عزيزي حط الماوس فوق الخليه العلويه بالمنتصف ومن الأعلى اضغط على اداة التوسيط

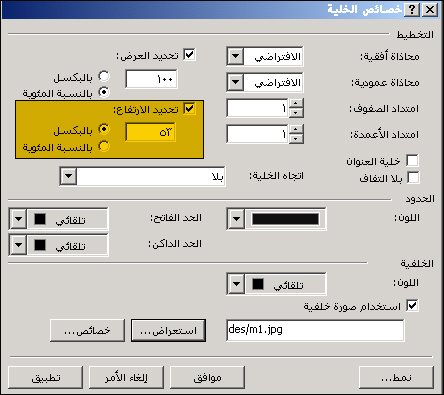
ثم اضغط كلك يمين بالخليه اللي بالنص العلويه واختر خصائص الخليه

ثم اضغط على استعراض واختر الصوره اللي بإسم hback

والحين حبيبي خلي مؤشر الماوس بالخليه اللي بالنص العلويه واضغط على اداة ادراج الصوره

واختر الصوره اللي قلنا عليها تعتبر بنر للشكل العلوي وتكتب عليها اسم موقعك >>> هل تتذكرها ؟؟
تحمل الاسم hb قم باختيارها واضغط على ادراج
والآن انتهينا من تركيب صور الشكل العلوي وستظهر لك كما الشكل التالي :

والآن اضغط كلك بالخليه اليمنى اللي بالمنتصف واختر خصائص الخليه ... ثم اضغط على استعراض واختر الصوره اللي حفظناها بإسم
right وهذه الخليه تفيدنا بأن (( مهما زاد ارتفاع الصفحخ سيتم تعبأة الخليه بهذه الصوره )) .
ثم اضغط كلك يمين بالخليه اليسرى اللي بالمنتصف واختر خصائص الخليه ... ثم اضغط على استعراض واختر الصوره اللي حفظناها
بإسم left .
وشاهد كيف أصبح التصميم :

والآن نذهب للخليه اليمنى بالأسفل ونحط الماوس فوق الخليه ونضغط بالماوس ضغط واحده حتى يصبح المؤشر بداخل الخليه ثم نختار
اداة ارداج الصور

ثم نختار الصوره اللي تحمل الإسم fr ونضغط على ادراج شاااااااااهد كيف اصبحت :

بعدها اذهب وضع الماوس فوق الخليه اليسرى السفليه تمانا واضغط مره واحده في منتصف الخليه حتى يصبح المؤشر بداخل الخليه ثم
اضغط على اداة ادراج الصور

ثم اختر الصوره اللي تحمل الاسم fl واضغط على ادراج ... وشاهد الآن كيف أصبح الشكل :

ثم بنتصف الخليه السفليه اضغط بالماوس مره واحده حتى يصبح المؤشر بداخل الخليه ثم اذهب واضغط على اداة التوسيط

ثم اضغط كلك يمين بوسط الخليه السفليه واختر خصائص الخليه ثم اضغط على استعراض واختر الصوره اللي تحمل الاسم fback ثم
اضغط موافق .... ستلاحظ ان تم تعبأة الخليه بأكملها واصبحت الصوره اللي اضفناها خلفيه للخليه بأكملها وتفيدنا هذه الصوره بأن
مهما تمدد التصميم او كبرت مقاسات الشاشه راح يتمدد تلقائيا وبدون مشاكل ان شاء الله >>> شاهد الصوره :

والحين طال عمرك اترك المؤشر بمنتصف الخليه السفليه واضغط على أداة ادراج الصور

واختر الصوره اللي تحمل الأسم fb واذا تتذكر ترانا قلنا هالصوره راح تكون بمثابة بنر سفلي نستطيع كتابة نص الحقوق مثلا او اسم
المصمم او المبرمج وهكــذا ... شاهد الآن كيف أصبح شكل التصميم

والآن ولله الحمد انتهينا من تركيب الإطار كاملا للمجله >>> وراح تلاحظ بأن لون الصفحه أبيض ومغاير عن لون التصميم !! فما الحل ؟
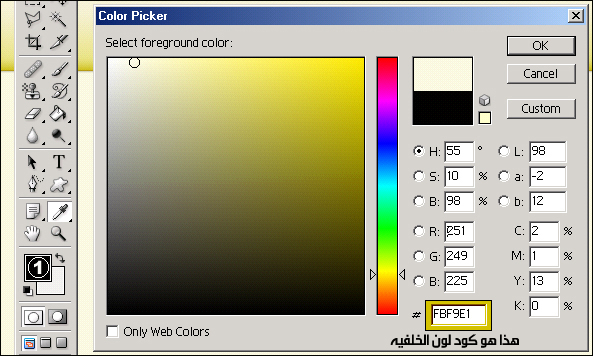
افتح الفوتوشوب ثم افتح التصميم اللي عملناه ثم من صندوق الأدوات بالاسفل اضغط على اداة ادارة الألوان التي تحمل الرقم 1 بالصوره
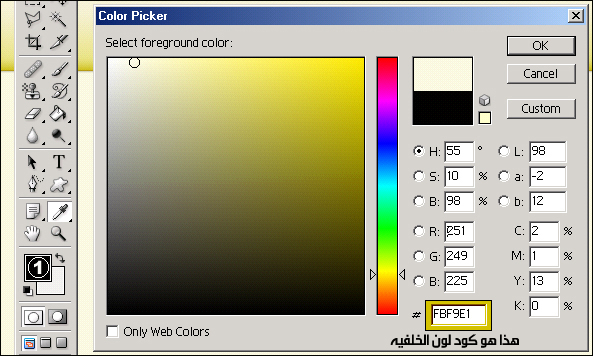
ثم حرك الماوس وشوف مكان اللون المناسب للخلفيه أو اضغط بمنتصف التصميم وسيتم تحديد اللون الذي وقع عليه الماوس ثم انسخ
الكود المحدد بالصوره التاليه

ثم اذهب للفرونت بيج بالصفحه الخاصه بتصميمنا واضغط على HTML

ستجد الكود التالي
bgcolor="#FFF7DE"
هو لاضافة لون الخلفيه للصفحه ... كل ما عليك فعله هو حذف كود اللون بالكود السابق ولصق كود اللون اللي نسخناه من الفوتوشوب
لاحظ أن كود اللون هو المحدد باللون الأزرق بالصوره التاليه :

ثم ارجع لتصميمنا وستلاحظ انه تم تغيير لون الخلفيه

ملاحظه : اذا لم تجد كود اللون تستطيع انت كتابته بالشكل التالي :
bgcolor="#FFF7DE"
وضعه بعد كلمة BODY العلويه بحيث سيصبح هكذا كامل الكود :
<body topmargin="0" leftmargin="0" bgcolor="#FFF7DE">
والآن اصبح الاطار جاهزا وأصبحت الألوان متناسقه مع صور التصميم ... كلااااااااام حلو وجميل ويشجع اننا نكمل مع بعض التطبيق .
الحين روح الى برنامج الفرونت بيج وافتحه
Microsoft FrontPage
اضغط كلك يمين بمنتصف الصفحه واختر خصائص الصفحه

ثم من التبويب عام اكتب اسم موقعك كما مبين لك بالصوره

ستظهر لك نافذه اختر منها التبويب هوامش واعمل كما مبين لك بالصوره ثم اضغط على موافق

ثم اضفط على صورة اضافة الجداول وتضيف جدول ذو 9 خانات بحيث يكون 3 بالاعلى و 3 بالمنتصف و 3 بالاسفل شاهد الصوره

ثم اضغط كلك يمين بمنتصف الجدول واختر خصائص الجدول

ثم اعمل خصائص الجدول كما مبين لك بالصوره التاليه

سوف يصبح الجدول هكذا وبدون حدود

نقوم بسحب العمود الأيمن الى اقصى اليمين وايضا نسحب العمود الأيسر الى اقصى اليسار كما مبين لك بالصوره

وسيصبح شكل الجدول هكذا

ثم نضع الماوس فوق الخانه العلويه اليمنى للجدول ونضعط كلك مره وحده علشان يصير المؤشر بداخل الخليه ثم نختار اداة صوره
بالضغط على الرمز هذا

ثم ستظهر نافذة ادراج الصوره ابحث عن الصور اللي حفظناها واختر الصوره hr واضغط ادراج

ثم اذهب وحط الماوس فوق الخليه العلويه اليسرى للجدول واضغط ضغطه واحده علشان يصير المؤشر بداخلها واختر اداة ادراج الصور

ثم اختر الصور اللي عطيناها اسم hl
والآن عزيزي حط الماوس فوق الخليه العلويه بالمنتصف ومن الأعلى اضغط على اداة التوسيط

ثم اضغط كلك يمين بالخليه اللي بالنص العلويه واختر خصائص الخليه

ثم اضغط على استعراض واختر الصوره اللي بإسم hback

والحين حبيبي خلي مؤشر الماوس بالخليه اللي بالنص العلويه واضغط على اداة ادراج الصوره

واختر الصوره اللي قلنا عليها تعتبر بنر للشكل العلوي وتكتب عليها اسم موقعك >>> هل تتذكرها ؟؟
تحمل الاسم hb قم باختيارها واضغط على ادراج
والآن انتهينا من تركيب صور الشكل العلوي وستظهر لك كما الشكل التالي :

والآن اضغط كلك بالخليه اليمنى اللي بالمنتصف واختر خصائص الخليه ... ثم اضغط على استعراض واختر الصوره اللي حفظناها بإسم
right وهذه الخليه تفيدنا بأن (( مهما زاد ارتفاع الصفحخ سيتم تعبأة الخليه بهذه الصوره )) .
ثم اضغط كلك يمين بالخليه اليسرى اللي بالمنتصف واختر خصائص الخليه ... ثم اضغط على استعراض واختر الصوره اللي حفظناها
بإسم left .
وشاهد كيف أصبح التصميم :

والآن نذهب للخليه اليمنى بالأسفل ونحط الماوس فوق الخليه ونضغط بالماوس ضغط واحده حتى يصبح المؤشر بداخل الخليه ثم نختار
اداة ارداج الصور

ثم نختار الصوره اللي تحمل الإسم fr ونضغط على ادراج شاااااااااهد كيف اصبحت :

بعدها اذهب وضع الماوس فوق الخليه اليسرى السفليه تمانا واضغط مره واحده في منتصف الخليه حتى يصبح المؤشر بداخل الخليه ثم
اضغط على اداة ادراج الصور

ثم اختر الصوره اللي تحمل الاسم fl واضغط على ادراج ... وشاهد الآن كيف أصبح الشكل :

ثم بنتصف الخليه السفليه اضغط بالماوس مره واحده حتى يصبح المؤشر بداخل الخليه ثم اذهب واضغط على اداة التوسيط

ثم اضغط كلك يمين بوسط الخليه السفليه واختر خصائص الخليه ثم اضغط على استعراض واختر الصوره اللي تحمل الاسم fback ثم
اضغط موافق .... ستلاحظ ان تم تعبأة الخليه بأكملها واصبحت الصوره اللي اضفناها خلفيه للخليه بأكملها وتفيدنا هذه الصوره بأن
مهما تمدد التصميم او كبرت مقاسات الشاشه راح يتمدد تلقائيا وبدون مشاكل ان شاء الله >>> شاهد الصوره :

والحين طال عمرك اترك المؤشر بمنتصف الخليه السفليه واضغط على أداة ادراج الصور

واختر الصوره اللي تحمل الأسم fb واذا تتذكر ترانا قلنا هالصوره راح تكون بمثابة بنر سفلي نستطيع كتابة نص الحقوق مثلا او اسم
المصمم او المبرمج وهكــذا ... شاهد الآن كيف أصبح شكل التصميم

والآن ولله الحمد انتهينا من تركيب الإطار كاملا للمجله >>> وراح تلاحظ بأن لون الصفحه أبيض ومغاير عن لون التصميم !! فما الحل ؟
افتح الفوتوشوب ثم افتح التصميم اللي عملناه ثم من صندوق الأدوات بالاسفل اضغط على اداة ادارة الألوان التي تحمل الرقم 1 بالصوره
ثم حرك الماوس وشوف مكان اللون المناسب للخلفيه أو اضغط بمنتصف التصميم وسيتم تحديد اللون الذي وقع عليه الماوس ثم انسخ
الكود المحدد بالصوره التاليه

ثم اذهب للفرونت بيج بالصفحه الخاصه بتصميمنا واضغط على HTML

ستجد الكود التالي
bgcolor="#FFF7DE"
هو لاضافة لون الخلفيه للصفحه ... كل ما عليك فعله هو حذف كود اللون بالكود السابق ولصق كود اللون اللي نسخناه من الفوتوشوب
لاحظ أن كود اللون هو المحدد باللون الأزرق بالصوره التاليه :

ثم ارجع لتصميمنا وستلاحظ انه تم تغيير لون الخلفيه

ملاحظه : اذا لم تجد كود اللون تستطيع انت كتابته بالشكل التالي :
bgcolor="#FFF7DE"
وضعه بعد كلمة BODY العلويه بحيث سيصبح هكذا كامل الكود :
<body topmargin="0" leftmargin="0" bgcolor="#FFF7DE">
والآن اصبح الاطار جاهزا وأصبحت الألوان متناسقه مع صور التصميم ... كلااااااااام حلو وجميل ويشجع اننا نكمل مع بعض التطبيق .
 رد: شرح تصميم مجلة او موقع بالفوتوشوب
رد: شرح تصميم مجلة او موقع بالفوتوشوب
السبت 26 أبريل 2014, 2:51 pm
والحين راح تقول وتسأل نفسك هذااا يضحك علينااااااا ويحسبنا ما نعرف بالتصميم .. وين القوائم اللي يصير بداخلها الروابط واسمائها
وايضا اين اطار قائمة المحتوياااااات ؟
بس هذا !!
أبشر راح نكمل حديثنا ومااااااااااا قلنا لك ياخوي لا تستعجل على رزقك جايينك بالحجي لا تخاااااااف ..
روح للفوتوشوب وافتح صورة التصميم اللي عملناه أول شي

ثم اختر الأداة التاليه :

ثم قم بعمل مربع ليس كبير ولا صغير يعني متوسط الحجم حتى يكون بمثابة شكل للقائمه ثم نعطيه خصائص الاستايل اللي حفظناه
بنافذة الاستايلات

وسيصبح شكل المربع كهذا

ثم قم بحفظ العمل بالضعط على File ثم save as ثم قم بتسمية الصوره اي اسم ومن امام كملة format اختر الامتداه الموضح لك
بالصوره التاليه بالرقم 1 ثم اضغط على save

ثم بعد ذلك افتح الصوره اللي حفظتها بالضغط على File ثم Open ثم اختر الصوره اللي قمت بحفظها للتو ... ثم من صندوق الأدوات
اختر أداة التحديد وقم بتحديد المربع اللي عملناااااااه بمثل هالتحديد

ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ولا تغيير بالمقاسات نهائيا ثم اضغط على
قائمة Edit واختر منها Paste وراح تشوف بأن تم لصق المربع اللي حددناه كما هو

والآن طال عمرك نقوم بتقصيصه ... والتقصيص للمربع من اسهل ما يكون !!
قم بتحديد المربع من الأعلى

ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها
Paste .
ثم قم بحفظ الصوره بإسم m1 ومن امام خيار format اختر الامتداد jpg .

ثم قم بتحديد المربع من الاسفل

ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها
Paste .
ثم قم بحفظ الصوره بإسم m2 ومن امام خيار format اختر الامتداد jpg .

ثم قم بتحديد المربع من الوسط

ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها
Paste .
ثم قم بحفظ الصوره بإسم m3 ومن امام خيار format اختر الامتداد jpg .

الآن انتهينا من تصميم القائمه ... نرجع الى الفرونت بيج الى صفحتنا اللي قمنا بتركيب التصميم عليها
نضغط بالخليه اللي بالمنتصف حتى يصبح المؤشر بداخله ثم نضيف جدول ذو 3 صفوف

ثم نضغط كلك يمين بداخل الجدول ونختار خصائص الجدول

وتعمل القيم التاليه

سيصبح شكل هكذا

ثم بالخليه اللي بالنص اضغط كلك يمين واختر منها تقسيم الخلايا

ثم ستظهر لك نافذه اعمل كما مبين لك بالنافذه التاليه ثم اضغط موافق

وستلاحظ انه تم تقسيم الخليه اللي بالمنتصف الى خليتان !!
ثم قم بسحب العمود اللي يفصل الخليتان الى اليمين حتى يصبح عندنا كما بالشكل التالي :

ثم اضغط كلك يمين بالخليه اليمنى اللي بالمنتصف واختر منها خصائص الخليه ثم ستظهر لك نافذه من امام الخيار محاذاة عموديه اختر
الخيار أعلى هو احفظ التعديل ... وايضا من الخليه اليسري اللي بالمنتصف اضغط كلك يمين واجعل الخيار محاذاة عموديه الى أعلى .

والآن اجعل المؤشر بداخل الخليه اليمنى اللي بالمنتصف

ثم اضف جدول ذو 3 خلايا

ثم اضغط كلك يمين بداخل الجدول واختر خصائص الجدول واعمل كما مبين لك

ثم ستلاحظ انه اصبح هكذا

والآن بنفس الجدول ومن داخل الخليه السفليه اختر اداة ادراج الصور

ثم اختر الصوره اللي حفظناها عندما قمنا بتقصيص المربع تبع القائمه اللي يحمل الاسم m2 سيصبح هكذا

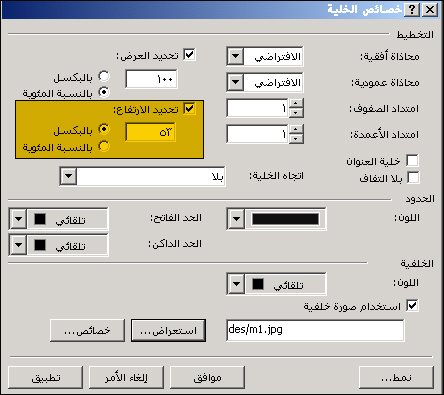
ثم من الخليه اللي بالنص اضغط كلك يمين من داخلها واختر خصائص الخليه ثم اضغط على استعراض واختر الصوره اللي قمنا بحفظها
بإسم m3 .
ثم ستلاحظ انه تم تعبئة الخليه بكاملها واصبحت الصوره خلفيه للخليه ومهما اصبح تمدد بالخليه فلن يظهر لك سوى الصوره اللي
حطيناها للتو يعني لاااااااااا تخاف من تشوه التصميم ولا اخترابه .
وسيصبح هكذا

والآن من الخليه العلويه اضغط كلك يمين من داخلها واختر خصائص الخليه ثم اضغط استعراض واختر الصوره اللي تحمل الاسم m1

جميل جدا >>> ولــكن لو تلاحظ ان الخليه العلويه فيها شي غلط !!! ان ارتفاعها مو نفس ارتفاع الصوره الاصليه !!
تعال معااااااي علشان نكتشف أين الخلل والمشكله ....
اذهب للفوتوشوب ثم اضغط على القائمه File ثم اختر Open ثم افتح الصوره اللي تحمل الاسم m1

بعد فتح الصوره اضغط على القائمة image ثم اختر الخيار Image Size ثم ستظهر لك نافذة حجم الصوره ومقاساتها كما الصوره
التاليه

وما يهمنا بهذه النافذه هو اكتشاف ارتفاع الصوره فقط !!! من الخيار Height المظلل ستجد مقاس ارتفاع الصوره المطلوبه ولاحظ ان
مقاس ارتفاع الصوره لدينا الآن هو 53 ولاحـــظ أيضا أنه لابد من وضع الخيار في القائمه اللي على جنب على pixles ....
كل ما عليك هو حفظ رقم ارتفاع الصوره في ذاكرتك !!
والآن نرجع للفرونت بيج والى الخليه العلويه ونضغط كلك يمين بداخلها ثم نختار خصائص الخليه ثم من امام الخيار تحديد الإرتفاع نضع
علامة صح ونكتب الرقم اللي حفظناه بذاكرتنا ثم نقوم بتأشير الخيار بالبكسل ... كما بالصوره

ثم شاهد ماذا حدث

والآن اترك المؤشر داخل الخليه واضغط على اداة التوسيط

واكتب اي عباره مثلا القائمة الرئيسيه .
ثم بالخليه اللي بالنص اكتب بها روابط موقعك او روابط تحب ان تضيفها بالقائمه .

والحين أكيد راح تسأل >> المجلة غالبا يصير لها اطارات بداخل الصفحه ؟؟ وللحين مااااااا شفنا هالاطارات ؟!

راح أقولك أبشر راح نسوي الإطارات مع بعض ولكن في الجزء الخامس ان شاء الله ..
وايضا اين اطار قائمة المحتوياااااات ؟
بس هذا !!
أبشر راح نكمل حديثنا ومااااااااااا قلنا لك ياخوي لا تستعجل على رزقك جايينك بالحجي لا تخاااااااف ..
روح للفوتوشوب وافتح صورة التصميم اللي عملناه أول شي

ثم اختر الأداة التاليه :

ثم قم بعمل مربع ليس كبير ولا صغير يعني متوسط الحجم حتى يكون بمثابة شكل للقائمه ثم نعطيه خصائص الاستايل اللي حفظناه
بنافذة الاستايلات

وسيصبح شكل المربع كهذا

ثم قم بحفظ العمل بالضعط على File ثم save as ثم قم بتسمية الصوره اي اسم ومن امام كملة format اختر الامتداه الموضح لك
بالصوره التاليه بالرقم 1 ثم اضغط على save

ثم بعد ذلك افتح الصوره اللي حفظتها بالضغط على File ثم Open ثم اختر الصوره اللي قمت بحفظها للتو ... ثم من صندوق الأدوات
اختر أداة التحديد وقم بتحديد المربع اللي عملناااااااه بمثل هالتحديد

ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ولا تغيير بالمقاسات نهائيا ثم اضغط على
قائمة Edit واختر منها Paste وراح تشوف بأن تم لصق المربع اللي حددناه كما هو

والآن طال عمرك نقوم بتقصيصه ... والتقصيص للمربع من اسهل ما يكون !!
قم بتحديد المربع من الأعلى

ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها
Paste .
ثم قم بحفظ الصوره بإسم m1 ومن امام خيار format اختر الامتداد jpg .

ثم قم بتحديد المربع من الاسفل

ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها
Paste .
ثم قم بحفظ الصوره بإسم m2 ومن امام خيار format اختر الامتداد jpg .

ثم قم بتحديد المربع من الوسط

ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها
Paste .
ثم قم بحفظ الصوره بإسم m3 ومن امام خيار format اختر الامتداد jpg .

الآن انتهينا من تصميم القائمه ... نرجع الى الفرونت بيج الى صفحتنا اللي قمنا بتركيب التصميم عليها
نضغط بالخليه اللي بالمنتصف حتى يصبح المؤشر بداخله ثم نضيف جدول ذو 3 صفوف

ثم نضغط كلك يمين بداخل الجدول ونختار خصائص الجدول

وتعمل القيم التاليه

سيصبح شكل هكذا

ثم بالخليه اللي بالنص اضغط كلك يمين واختر منها تقسيم الخلايا

ثم ستظهر لك نافذه اعمل كما مبين لك بالنافذه التاليه ثم اضغط موافق

وستلاحظ انه تم تقسيم الخليه اللي بالمنتصف الى خليتان !!
ثم قم بسحب العمود اللي يفصل الخليتان الى اليمين حتى يصبح عندنا كما بالشكل التالي :

ثم اضغط كلك يمين بالخليه اليمنى اللي بالمنتصف واختر منها خصائص الخليه ثم ستظهر لك نافذه من امام الخيار محاذاة عموديه اختر
الخيار أعلى هو احفظ التعديل ... وايضا من الخليه اليسري اللي بالمنتصف اضغط كلك يمين واجعل الخيار محاذاة عموديه الى أعلى .

والآن اجعل المؤشر بداخل الخليه اليمنى اللي بالمنتصف

ثم اضف جدول ذو 3 خلايا

ثم اضغط كلك يمين بداخل الجدول واختر خصائص الجدول واعمل كما مبين لك

ثم ستلاحظ انه اصبح هكذا

والآن بنفس الجدول ومن داخل الخليه السفليه اختر اداة ادراج الصور

ثم اختر الصوره اللي حفظناها عندما قمنا بتقصيص المربع تبع القائمه اللي يحمل الاسم m2 سيصبح هكذا

ثم من الخليه اللي بالنص اضغط كلك يمين من داخلها واختر خصائص الخليه ثم اضغط على استعراض واختر الصوره اللي قمنا بحفظها
بإسم m3 .
ثم ستلاحظ انه تم تعبئة الخليه بكاملها واصبحت الصوره خلفيه للخليه ومهما اصبح تمدد بالخليه فلن يظهر لك سوى الصوره اللي
حطيناها للتو يعني لاااااااااا تخاف من تشوه التصميم ولا اخترابه .
وسيصبح هكذا

والآن من الخليه العلويه اضغط كلك يمين من داخلها واختر خصائص الخليه ثم اضغط استعراض واختر الصوره اللي تحمل الاسم m1

جميل جدا >>> ولــكن لو تلاحظ ان الخليه العلويه فيها شي غلط !!! ان ارتفاعها مو نفس ارتفاع الصوره الاصليه !!
تعال معااااااي علشان نكتشف أين الخلل والمشكله ....
اذهب للفوتوشوب ثم اضغط على القائمه File ثم اختر Open ثم افتح الصوره اللي تحمل الاسم m1

بعد فتح الصوره اضغط على القائمة image ثم اختر الخيار Image Size ثم ستظهر لك نافذة حجم الصوره ومقاساتها كما الصوره
التاليه

وما يهمنا بهذه النافذه هو اكتشاف ارتفاع الصوره فقط !!! من الخيار Height المظلل ستجد مقاس ارتفاع الصوره المطلوبه ولاحظ ان
مقاس ارتفاع الصوره لدينا الآن هو 53 ولاحـــظ أيضا أنه لابد من وضع الخيار في القائمه اللي على جنب على pixles ....
كل ما عليك هو حفظ رقم ارتفاع الصوره في ذاكرتك !!
والآن نرجع للفرونت بيج والى الخليه العلويه ونضغط كلك يمين بداخلها ثم نختار خصائص الخليه ثم من امام الخيار تحديد الإرتفاع نضع
علامة صح ونكتب الرقم اللي حفظناه بذاكرتنا ثم نقوم بتأشير الخيار بالبكسل ... كما بالصوره

ثم شاهد ماذا حدث

والآن اترك المؤشر داخل الخليه واضغط على اداة التوسيط

واكتب اي عباره مثلا القائمة الرئيسيه .
ثم بالخليه اللي بالنص اكتب بها روابط موقعك او روابط تحب ان تضيفها بالقائمه .

والحين أكيد راح تسأل >> المجلة غالبا يصير لها اطارات بداخل الصفحه ؟؟ وللحين مااااااا شفنا هالاطارات ؟!

راح أقولك أبشر راح نسوي الإطارات مع بعض ولكن في الجزء الخامس ان شاء الله ..
 رد: شرح تصميم مجلة او موقع بالفوتوشوب
رد: شرح تصميم مجلة او موقع بالفوتوشوب
السبت 26 أبريل 2014, 2:53 pm
روح للفوتوشوب وافتح التصميم اللي سويناه

ثم اختر هذه الأداة

ثم اضف طبقه جديده ثم قم برسم مستطيل وقم بإعطائه الاستايل اللي حفظناه
وقد قمت برسم مستطيل واعطائه نفس الاستايل اللي حفظناه اصبح هكذا

ثم قم بحفظ العمل بالضعط على File ثم save as ثم قم بتسمية الصوره اي اسم ومن امام كملة format اختر الامتداه الموضح لك
بالصوره التاليه بالرقم 1 ثم اضغط على save

ثم قم بفتح الصوره اللي حفظناها للتو من الخيار file ثم open ثم اختر الصوره اللي حفناها .
ثم اختر اداة التحديد

ثم قم بتحديد المستطيل اللي عملناه كما التحديد الموضح لك بالصوره
(( لاحظ ان التحديد يعطي فراغ بسيط من اليمين واليسار وذلك لظهور الظل اللي بالإطار واذا لم يكن هنا ظل للاطار قم بتحديد المستطيل
بدون ترك فراغات يمين ويسار المستطيل .. ويفضل ترك فراغ بسيط من اليمين واليسار كما بالصوره التاليه ))

ثم
ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها
Paste ... وستلاحظ انه تم لصق المستطيل
ثم قم بتقسيم المستطيل الى 3 أجزاء (( تقطيع )) علوي وسفلي ومنتصف



ثم قم بتحديد الجزء العلوي من اليسار (( لا بد من فتح نافذة info علشان نقدر نعيّن مقاسات التحديد وما يهمنا بالتحديد هو العرض فقط
احفظه بذاكرتك لأننا راح نرجع له بالتقصيص للمستطيل ))

ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها
Paste ... ثم احفظ الصوره بأي إسم يدل على الصوره .
ثم حدد الجزء الأيمن بنفس عرض التحديد اللي عملناه ثم قم بقصه وحفظه بإسم يدل عليه .
وأيضا في المنتصف حدد عرض بسيط من الصوره حتى يصبح خلفيه وقم بقصه وحفظه بإسم يدل عليه .
وبعد ان قمت بقص الصوره العلويه للمستطيل نتج لي هذه الصور



ثم اذهب للصوره السفليه للمستطيل وقم بعمل تحديد للجهه اليسرى ثم اليمنى ثم المنتصف كما فعلنا بالصوره العلويه واحفظ الصور
بأسماء تدل عليها . (( ولا تنسى أن عرض التحديد يجب ان يكون متساوي )) .
وقمت بتقصيص الجزء السفلي ونتج لي هذه الصوره



ثم اذهب للصوره اللي بالمنتصف >>> ولا نحتاج منها سوى قص الجهه اليمنى واليسرى فقط (( ولاحظ ان العرض لابد أن يكون هو
نفسه بتحديدنا اللي حفظناه بذاكرتنا )) .
وقمت بالقص ونتج لي التالي :


والحين ارجع للفرونت بيج يااااامال الغنيمه وافتح الصفحه اللي ركبنا فيه التصميم ثم اضغط بالماوس مره واحده بمنتصف الصفحه حتى
تجعل المؤشر بداخله

ثم اضف جدول ذو 3 أعمده رأسيه و 3 أعده أفقيه

ثم اضغط كلك يمين بمنتصف الجدول واختر خصائص الجدول

ثم اعمل القيم كما مبين لك بالصوره

ثم اسحب العمود الأيمن الى أقصى اليمين واحسب العمود الأيسر الى أقصى اليسار وسيظهر كهذا

ثم قم بتركيب الصور كما فعلنا سابقا وكل صوره بمكانها المناسب (( ألم أقل لك أن تضع اسم يدل على الصوره ))
شاهد كيف قمنا بتركيب الصور بالجدول

والآن نقول لنفسنا هنئا لكي لقد قمتي بعمل شيء جميل ...
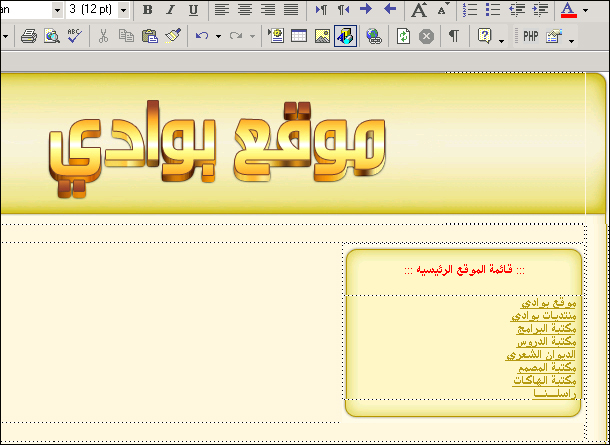
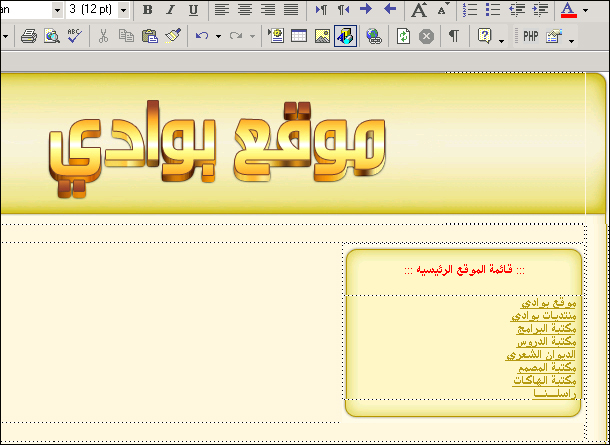
في أعلى الأطار أكتب مسمى لمحتوى الإطار >> مثلا (( جديد الموقع )) وفي المنتصف أكتب المحتويات كما في هالصوره :

وتستطيع اضافة أكثر من قائمة للموقع أو أكثر من اطار محتويات حسب رغبتك ... كل ما عليك هو نسخ جدول القائمه ولصقه اسفل
القائمه المنسوخه ... أو اذا كانت لك خبرة بالتعامل من اكواد HTML تستطيع نسخ كود جدول القائمه بالكامل ومن ثم لصقه أسفل
الكود اللي نسخته مباشرة (( واذا تبي تفصل بين القائمتين تستطيع وضع هالكود <BR> فهو يعني سطر بحيث سيتم الفصل بين
القائمتين بسطر واحد )) ... شاهد معي الطريقه

ثم بنفس الطريقه تستطيع اضافة اطارات .
وبعد إضافة القوائم والإطارات اللازمه لموقعنا ... شاهد كيف اصبح الآن

ولاحظ أن هناك خليه فارغه في الأعلى وايضا بالأسفل >>>
أما العلويه فتستطيع وضع صور للإعلانات بها او اي روابط او نصوص محببه لك .
وأما السفليه فهي لكتابة (( جميع الحقوق محفوظه لموقع بوادي )) أو كتابة اي جمله ترغبها أو وضع عداد زوار او عداد احصائيه .
وبهذا انتهينا من التصميم والتركيب بقي لدينا حفظ العمل كصفحة ويب HTM او HTML كلتا الجملتين تفي بالغرض ..
بعد الانتهاء من اضافة القوائم والاطارات اذهب للقائمة ملف من أعلى الفرونت بيج ثم اختر حفظ بإسم وستظهر لك النافذه التاليه :

ثم سيتم حفظ الصفحه بنفس الإسم index .
والآن قم بتحميل مجلد الصور كاملا الى موقع والصفحه التي بجانبه الى موقعك ... وأصبح جاهزا للتصفح
ألف مبرووووووك عليك المجله الحلوه .
وإنتهينا ولله الحمد من الدرس المتعب والجميل ومن طبّق هذا الدرس سأبصم له بالعشره انه قادر على تصميم استايل للمنتدى بكل سهوله او تصميم استايل لأي سكربت يواجهه دون صعووووووبات ... لأن أصعب التصاميم وأكثرها دقه هي التصميم كالمجله حيث يتطلب صبرا كثيرا ودقه بالعمل مع شوية احترافيه .
وتمنياتي لكم بالتوفيق

ثم اختر هذه الأداة

ثم اضف طبقه جديده ثم قم برسم مستطيل وقم بإعطائه الاستايل اللي حفظناه
وقد قمت برسم مستطيل واعطائه نفس الاستايل اللي حفظناه اصبح هكذا

ثم قم بحفظ العمل بالضعط على File ثم save as ثم قم بتسمية الصوره اي اسم ومن امام كملة format اختر الامتداه الموضح لك
بالصوره التاليه بالرقم 1 ثم اضغط على save

ثم قم بفتح الصوره اللي حفظناها للتو من الخيار file ثم open ثم اختر الصوره اللي حفناها .
ثم اختر اداة التحديد

ثم قم بتحديد المستطيل اللي عملناه كما التحديد الموضح لك بالصوره
(( لاحظ ان التحديد يعطي فراغ بسيط من اليمين واليسار وذلك لظهور الظل اللي بالإطار واذا لم يكن هنا ظل للاطار قم بتحديد المستطيل
بدون ترك فراغات يمين ويسار المستطيل .. ويفضل ترك فراغ بسيط من اليمين واليسار كما بالصوره التاليه ))

ثم
ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها
Paste ... وستلاحظ انه تم لصق المستطيل
ثم قم بتقسيم المستطيل الى 3 أجزاء (( تقطيع )) علوي وسفلي ومنتصف



ثم قم بتحديد الجزء العلوي من اليسار (( لا بد من فتح نافذة info علشان نقدر نعيّن مقاسات التحديد وما يهمنا بالتحديد هو العرض فقط
احفظه بذاكرتك لأننا راح نرجع له بالتقصيص للمستطيل ))

ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها
Paste ... ثم احفظ الصوره بأي إسم يدل على الصوره .
ثم حدد الجزء الأيمن بنفس عرض التحديد اللي عملناه ثم قم بقصه وحفظه بإسم يدل عليه .
وأيضا في المنتصف حدد عرض بسيط من الصوره حتى يصبح خلفيه وقم بقصه وحفظه بإسم يدل عليه .
وبعد ان قمت بقص الصوره العلويه للمستطيل نتج لي هذه الصور



ثم اذهب للصوره السفليه للمستطيل وقم بعمل تحديد للجهه اليسرى ثم اليمنى ثم المنتصف كما فعلنا بالصوره العلويه واحفظ الصور
بأسماء تدل عليها . (( ولا تنسى أن عرض التحديد يجب ان يكون متساوي )) .
وقمت بتقصيص الجزء السفلي ونتج لي هذه الصوره



ثم اذهب للصوره اللي بالمنتصف >>> ولا نحتاج منها سوى قص الجهه اليمنى واليسرى فقط (( ولاحظ ان العرض لابد أن يكون هو
نفسه بتحديدنا اللي حفظناه بذاكرتنا )) .
وقمت بالقص ونتج لي التالي :


والحين ارجع للفرونت بيج يااااامال الغنيمه وافتح الصفحه اللي ركبنا فيه التصميم ثم اضغط بالماوس مره واحده بمنتصف الصفحه حتى
تجعل المؤشر بداخله

ثم اضف جدول ذو 3 أعمده رأسيه و 3 أعده أفقيه

ثم اضغط كلك يمين بمنتصف الجدول واختر خصائص الجدول

ثم اعمل القيم كما مبين لك بالصوره

ثم اسحب العمود الأيمن الى أقصى اليمين واحسب العمود الأيسر الى أقصى اليسار وسيظهر كهذا

ثم قم بتركيب الصور كما فعلنا سابقا وكل صوره بمكانها المناسب (( ألم أقل لك أن تضع اسم يدل على الصوره ))
شاهد كيف قمنا بتركيب الصور بالجدول

والآن نقول لنفسنا هنئا لكي لقد قمتي بعمل شيء جميل ...
في أعلى الأطار أكتب مسمى لمحتوى الإطار >> مثلا (( جديد الموقع )) وفي المنتصف أكتب المحتويات كما في هالصوره :

وتستطيع اضافة أكثر من قائمة للموقع أو أكثر من اطار محتويات حسب رغبتك ... كل ما عليك هو نسخ جدول القائمه ولصقه اسفل
القائمه المنسوخه ... أو اذا كانت لك خبرة بالتعامل من اكواد HTML تستطيع نسخ كود جدول القائمه بالكامل ومن ثم لصقه أسفل
الكود اللي نسخته مباشرة (( واذا تبي تفصل بين القائمتين تستطيع وضع هالكود <BR> فهو يعني سطر بحيث سيتم الفصل بين
القائمتين بسطر واحد )) ... شاهد معي الطريقه

ثم بنفس الطريقه تستطيع اضافة اطارات .
وبعد إضافة القوائم والإطارات اللازمه لموقعنا ... شاهد كيف اصبح الآن

ولاحظ أن هناك خليه فارغه في الأعلى وايضا بالأسفل >>>
أما العلويه فتستطيع وضع صور للإعلانات بها او اي روابط او نصوص محببه لك .
وأما السفليه فهي لكتابة (( جميع الحقوق محفوظه لموقع بوادي )) أو كتابة اي جمله ترغبها أو وضع عداد زوار او عداد احصائيه .
وبهذا انتهينا من التصميم والتركيب بقي لدينا حفظ العمل كصفحة ويب HTM او HTML كلتا الجملتين تفي بالغرض ..
بعد الانتهاء من اضافة القوائم والاطارات اذهب للقائمة ملف من أعلى الفرونت بيج ثم اختر حفظ بإسم وستظهر لك النافذه التاليه :

ثم سيتم حفظ الصفحه بنفس الإسم index .
والآن قم بتحميل مجلد الصور كاملا الى موقع والصفحه التي بجانبه الى موقعك ... وأصبح جاهزا للتصفح
ألف مبرووووووك عليك المجله الحلوه .
وإنتهينا ولله الحمد من الدرس المتعب والجميل ومن طبّق هذا الدرس سأبصم له بالعشره انه قادر على تصميم استايل للمنتدى بكل سهوله او تصميم استايل لأي سكربت يواجهه دون صعووووووبات ... لأن أصعب التصاميم وأكثرها دقه هي التصميم كالمجله حيث يتطلب صبرا كثيرا ودقه بالعمل مع شوية احترافيه .
وتمنياتي لكم بالتوفيق
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى



